Terkadang proses untuk membuka halaman blog di handphone/ gadget terasa lebih lama dibandingkan pada saat dibuka melalui PC/ Komputer. Berbagai carapun ditempuh seorang blogger untuk mempercepat loading template blognya, nah salah satu caranya yaitu dengan menonaktifkan/ mematikan Javascript, CSS, JQuery yang ada pada template blog. Dengan cara ini blog sobat akan menjadi lebih ringan dan cepat proses loadingnya saat dibuka pada versi mobile/ gadget. Intinya disini kita memilih mana kode Javascript, CSS, JQuery, atau widget yang tidak perlu ditampilkan pada versi mobile, dan hanya akan ditampilkan ketika dibuka melalui versi PC/ Komputer.
Seperti yang sobat bisa lihat pada sisi sebelah kanan blog saya terdapat widget multi tab yang berjumlah 3 kolom. Widget 3 kolom tersebut menggunakan perpaduan Javascript dan JQuery yang dapat mempengaruhi kecepatan loading blog saya, jika blog saya dilihat melalui browser PC/ Komputer hal tersebut tidak terlalu bermasalah, karena memang saya membutuhkan widget multi tab tersebut guna menghemat ruang sidebar. Namun akan menjadi masalah jika widget multi tab tersebut ikut tampil pada versi mobile, dan hasilnya loading blog akan menjadi lebih lama sob. Coba sobat lihat blog saya pada versi mobile/ lihat melalui HP, tampilannya akan berbeda dengan versi PC/ Komputer. Beberapa kode Javascript, CSS, JQuery sudah saya disable/ nonaktifkan saat blog dilihat lewat HP/ Mobile.
Untuk menonaktifkan/ mematikan beberapa kode Javascript, CSS, JQuery diperlukan sebuah kode tag kondisional "isMobileRequest" yang akan digunakan untuk membungkus kode yang tidak ingin kita tampilkan pada tampilan blog versi HP/ Mobile. Berikut kode tag kondisional isMobileRequest yang saya maksudkan sob:
Sobat tinggal menaruh kode Javascript, CSS, Jquery kedalam kode tag kondisonal diatas, untuk memasangnya sobat membutuhkan ketelitian dan kesabaran, agar tidak salah dalam menempatkan kode tag kondisional tersebut. Agar lebih mudah dipahami, saya akan mencoba memberikan contoh cara pemasangannya.
1. Menonaktifkan Javascript, CSS, dan JQuery.
Terlebih dahulu saya akan memberikan langkah-langkah untuk menonaktifkan kode Javascript, CSS, dan JQuery. Pertama, buka akun blogger sobat, kemudian pilih "Template' lalu pilih "Edit HTML", cari kode Javascript, CSS, atau JQuery yang sobat ingin sembunyikan/ nonaktifkan. Saya akan mengambil contoh jika sobat ingin membungkus kode Javascript, maka akan seperti ini susunannya jika sudah diletakkan kode tag kondisional:
2. Menonaktifkan Widget atau Gadget
Selain menyembunyikan kode Javascript, CSS, dan JQuery, kita juga bisa menyembunyikan/ menonaktifkan widget atau gadget yang tidak kita perlukan guna mempercepat loading blog pada saat dibuka melalui HP/ Mobile Gadget. Langkah pertama, tentukan ID Widget yang akan dinonaktifkan/ disembunyikan, untuk mengetahui bagaimana cara menemukan ID widget, sobat bisa mengikuti tutorial ini Cara Menemukan ID dari Widget/ Gadget. Setelah ID Widget/ gadgetnya ketemu buka kembali akun blogger sobat, pilih "Template", kemudian "Edit HTML".
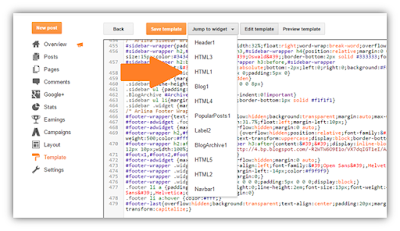
Saya contohkan ID widgetnya adalah "HTML5", pada editor HTML template sobat, ketikkan CTRL+F pada keyboard sobat, untuk mencari kode widget "HTML5", lalu tekan ENTER, atau sobat bisa langsung menuju kode HTML widget dengan cara klik "Jump to widget" pada editor HTML template sobat.
Pilih ID widget sobat pada daftar "Jump to widget" tersebut, berhubung ID Widget yang saya contohkan adalah HTML5, maka saya memilih HTML5. Setelah sobat klik, maka tampilannya akan seperti ini:
Klik tanda panah hitam pada kode widget HTML5 apabila seluruh kodenya belum terlihat, setelah sobat klik tanda panah hitam tersebut maka akan muncul kode seperti ini:
Sekarang saatnya kita membungkus kode widget HTML5 tersebut menggunakan kode tag kondisional isMobileRequest, setelah dibungkus, penampakannya akan seperti ini:
3. Menampilkan kode Javascript, CSS, JQuery, dan widget hanya pada versi mobile/ HP dan tidak ditampilkan pada versi PC
Selain dapat digunakan untuk menyembunyikan kode Javascript, CSS, JQuery dan widget pada versi mobile, kode tag kondisinal isMobilerequest ini juga dapat menyembunyikan kode Javascript, CSS, JQuery dan widget pada versi PC, jadi hanya akan tampil pada versi mobile. Caranya cukup mudah sekali sob, kita hanya perlu mengganti "false" menjadi "true".
Demikian tutorial tentang bagaimana cara menyembunyikan kode Javascript, CSS, JQuery dan widget saat blog dibuka dari PC maupun mobile gadget. Ini merupakan salah satu cara untuk mempercepat loading blog sobat. Semoga artikel ini dapat berguna bagi sobat yah, terimakasih sudah bekunjung, dan sampai jumpa di artikel yang lain.
Seperti yang sobat bisa lihat pada sisi sebelah kanan blog saya terdapat widget multi tab yang berjumlah 3 kolom. Widget 3 kolom tersebut menggunakan perpaduan Javascript dan JQuery yang dapat mempengaruhi kecepatan loading blog saya, jika blog saya dilihat melalui browser PC/ Komputer hal tersebut tidak terlalu bermasalah, karena memang saya membutuhkan widget multi tab tersebut guna menghemat ruang sidebar. Namun akan menjadi masalah jika widget multi tab tersebut ikut tampil pada versi mobile, dan hasilnya loading blog akan menjadi lebih lama sob. Coba sobat lihat blog saya pada versi mobile/ lihat melalui HP, tampilannya akan berbeda dengan versi PC/ Komputer. Beberapa kode Javascript, CSS, JQuery sudah saya disable/ nonaktifkan saat blog dilihat lewat HP/ Mobile.
Untuk menonaktifkan/ mematikan beberapa kode Javascript, CSS, JQuery diperlukan sebuah kode tag kondisional "isMobileRequest" yang akan digunakan untuk membungkus kode yang tidak ingin kita tampilkan pada tampilan blog versi HP/ Mobile. Berikut kode tag kondisional isMobileRequest yang saya maksudkan sob:
<b:if cond='data:blog.isMobileRequest == "false"'> -----KODE JAVASCRIPT, CSS, JQUERY----- </b:if>
Sobat tinggal menaruh kode Javascript, CSS, Jquery kedalam kode tag kondisonal diatas, untuk memasangnya sobat membutuhkan ketelitian dan kesabaran, agar tidak salah dalam menempatkan kode tag kondisional tersebut. Agar lebih mudah dipahami, saya akan mencoba memberikan contoh cara pemasangannya.
1. Menonaktifkan Javascript, CSS, dan JQuery.
Terlebih dahulu saya akan memberikan langkah-langkah untuk menonaktifkan kode Javascript, CSS, dan JQuery. Pertama, buka akun blogger sobat, kemudian pilih "Template' lalu pilih "Edit HTML", cari kode Javascript, CSS, atau JQuery yang sobat ingin sembunyikan/ nonaktifkan. Saya akan mengambil contoh jika sobat ingin membungkus kode Javascript, maka akan seperti ini susunannya jika sudah diletakkan kode tag kondisional:
<b:if cond='data:blog.isMobileRequest == "false"'> <script type='text/javascript'> //<![CDATA[ // Youtube Responsive setTimeout(function(){$(".video-youtube").each(function(){$(this).replaceWith('<iframe class="video-youtube loader" src="'+$(this).data("src")+'" allowfullscreen="allowfullscreen" height="281" width="500"></iframe>')})},5e3); //]]> </script> </b:if>
2. Menonaktifkan Widget atau Gadget
Selain menyembunyikan kode Javascript, CSS, dan JQuery, kita juga bisa menyembunyikan/ menonaktifkan widget atau gadget yang tidak kita perlukan guna mempercepat loading blog pada saat dibuka melalui HP/ Mobile Gadget. Langkah pertama, tentukan ID Widget yang akan dinonaktifkan/ disembunyikan, untuk mengetahui bagaimana cara menemukan ID widget, sobat bisa mengikuti tutorial ini Cara Menemukan ID dari Widget/ Gadget. Setelah ID Widget/ gadgetnya ketemu buka kembali akun blogger sobat, pilih "Template", kemudian "Edit HTML".
Saya contohkan ID widgetnya adalah "HTML5", pada editor HTML template sobat, ketikkan CTRL+F pada keyboard sobat, untuk mencari kode widget "HTML5", lalu tekan ENTER, atau sobat bisa langsung menuju kode HTML widget dengan cara klik "Jump to widget" pada editor HTML template sobat.
Pilih ID widget sobat pada daftar "Jump to widget" tersebut, berhubung ID Widget yang saya contohkan adalah HTML5, maka saya memilih HTML5. Setelah sobat klik, maka tampilannya akan seperti ini:
Klik tanda panah hitam pada kode widget HTML5 apabila seluruh kodenya belum terlihat, setelah sobat klik tanda panah hitam tersebut maka akan muncul kode seperti ini:
<b:widget id='HTML5' locked='false' title='' type='HTML'> <b:includable id='main'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:includable> </b:widget>
Sekarang saatnya kita membungkus kode widget HTML5 tersebut menggunakan kode tag kondisional isMobileRequest, setelah dibungkus, penampakannya akan seperti ini:
<b:widget id='HTML5' locked='false' title='' type='HTML'> <b:includable id='main'> <b:if cond='data:blog.isMobileRequest == "false"'> <!-- only display title if it's non-empty --> <b:if cond='data:title != ""'> <h2 class='title'><data:title/></h2> </b:if> <div class='widget-content'> <data:content/> </div> <b:include name='quickedit'/> </b:if> </b:includable> </b:widget>
3. Menampilkan kode Javascript, CSS, JQuery, dan widget hanya pada versi mobile/ HP dan tidak ditampilkan pada versi PC
Selain dapat digunakan untuk menyembunyikan kode Javascript, CSS, JQuery dan widget pada versi mobile, kode tag kondisinal isMobilerequest ini juga dapat menyembunyikan kode Javascript, CSS, JQuery dan widget pada versi PC, jadi hanya akan tampil pada versi mobile. Caranya cukup mudah sekali sob, kita hanya perlu mengganti "false" menjadi "true".
Demikian tutorial tentang bagaimana cara menyembunyikan kode Javascript, CSS, JQuery dan widget saat blog dibuka dari PC maupun mobile gadget. Ini merupakan salah satu cara untuk mempercepat loading blog sobat. Semoga artikel ini dapat berguna bagi sobat yah, terimakasih sudah bekunjung, dan sampai jumpa di artikel yang lain.





keren sob blognya, jangan lupa mampir ya ke www.broedi.com
ReplyDeleteterimakasih banyak sob, terimakasih juga sudah sudi mampir disini. blog masih sepi nih, ntah kapan ramenya hehehe. Siap, menuju TKP.
Deletewah makasih info nya sob
ReplyDeleteudh saya cobain, gatau berhasil atau tidak nya :v
share cara buat 2 sistem komentar sob tolong